Visual Web Optimization (Complete Guide): 8 Proven Techniques to Skyrocket Engagement and Conversions

For businesses that primarily compete online (e.g., SaaS, e-commerce, blogs), optimising your website's user experience (UX) is crucial not only for driving growth and engagement, but also to improve sales.
No matter how compelling your offer is, 88% of customers will not return to your website after a bad experience.
But what is the best strategy to improve your business's digital experience? Introducing visual web optimization.
In this article, we'll go through everything you need to now about visual web optimization:
- What is visual web optimization
- 8 Proven techniques for visual web optimization
- FREE tool for visual web optimization (with all the features you need!)
What is Visual Web Optimization
Visual web optimization refers to enhancing your website's design, layout, and content to ensure that your users have a seamless, enjoyable, and meaningful experience.
An optimized website boosts your chances of persuading visitors to take desired actions – be it subscribing to a newsletter, making a purchase, or simply engaging with your content.
Here are some reasons why focusing on visual web optimization can make a significant impact on your digital marketing strategy:
- Boosts engagement: A visually appealing and easy-to-navigate website entices users to spend more time on your site and engage with your content more.
- Increases conversions: Optimizing user experience and website structure can eliminate friction and smoothens your potential customers' buying process, thus improving conversion rates.
- Enhances brand perception: A well-optimized website not only delivers a great customer experience but also reflects your brand's commitment to providing value to your audience.
- Lowers customer acquisition costs: By improving the user experience and streamlining the customer journey, you can attract and convert more visitors into customers with less effort and expense.
Key Visual Web Optimization Techniques
In order to achieve a user-friendly website that supercharges engagement and conversions, it's vital to employ a combination of the following visual web optimization techniques:
- Heatmap analysis: Gain valuable insights into how your users interact with your site by visually representing user activity.
- Session recording: Observe user interactions on your website in real-time to uncover potential obstacles and areas for improvement.
- On-site surveys: Collect feedback from actual users to better understand their needs, preferences, and pain points.
- Conversion funnel analysis: Track and optimize the user journey towards conversion to identify and address potential bottlenecks.
- A/B and multivariate testing: Experiment with different design variations to determine which elements perform best and drive the desired user behavior.
- Event tracking and analysis: Measure and analyze various types of user interactions to optimize engagement and improve user experiences.
- Website content personalization: Customize content for different audience segments to deliver more tailored and relevant content.
- User feedback widgets: Encourage users to provide real-time suggestions to fix potential issues and improve general usability.
1. Heatmap Analysis: Gaining Insights from User Behavior
Heatmaps are visual representations of user activity on your website. Interactions with any elements (e.g., clicks, cursor movements, scrolling) are indicated on a scale. Areas with fewer customer interactions are blue, and become red with increasing activity.
Heatmaps are commonly used in conversion rate optimization and UX design. It helps you gain valuable insights into how your users interact with your site. There are several types of heatmaps you can use:
Click maps

Click maps show where users are clicking on your website. By analyzing popular clickable elements, you can identify areas that are attracting user attention and optimize accordingly.
Movement maps

Movement maps display how users move their cursor throughout your website, helping you identify areas of interest and potential issues.
Segment maps

Segment maps allow you to analyze user behavior based on specific segments, such as demographics, device types, or traffic sources. By tailoring your analysis to these segments, you can identify patterns and opportunities for improvement.
Scroll maps

Scroll maps show a graphic representation of where users scroll to on a page and how far down the page they go. By visually seeing user activity, it becomes easier to identify design elements that may be causing users to stop scrolling or leave the page altogether. This data can then be used to make informed decisions about redesigns and content placement that result in
2. Session Recordings: Observing User Interactions

Session recordings enable you to observe user interactions on your website in real time, providing a unique opportunity to uncover potential obstacles and areas for improvement. By watching recorded user sessions, you can gain insights into navigation difficulties, identify problematic elements, and observe how users interact with your website's features..
3. On-Site Surveys: Gathering Feedback from Users

On-site surveys are valuable tools for understanding your users' needs, preferences, and pain points. They can be implemented in various formats:
- Types of surveys: From targeted and open-ended questions to multiple-choice options, selecting the right survey approach ensures accurate responses and valuable insights.
- Survey best practices: To encourage user participation and gather actionable data, follow survey best practices such as anonymity, accessible language, and mobile-friendly design.
This feedback helps you identify areas of improvement, uncover unmet user needs, and ultimately create a more engaging and satisfying user experience that aligns with your audience's expectations.
4. Conversion Funnel Analysis: Tracking User Journey Toward Conversion
Conversion funnel analysis involves tracking and optimizing the user journey towards conversion, allowing you to identify and address potential bottlenecks. By analyzing each stage of the conversion funnel, from acquisition to retention, you can pinpoint areas where users are dropping off or experiencing difficulties.
- Identifying the conversion funnel stages: Common stages include acquisition, activation, revenue, and retention. Familiarizing yourself with these stages enables you to optimize each step of the user journey.
- Pinpointing bottlenecks: Addressing problem areas in your conversion funnel is crucial for improving overall website performance. Identify and address issues such as high bounce rates or user drop-offs to increase conversions.
5. A/B Testing and Multivariate Testing: Experimenting with Design Variations

Testing various design elements can lead to significant improvements in your website's performance. This can be done through A/B testing and multivariate testing:
- A/B testing process: Develop a hypothesis, design an experiment, execute the test, analyze the results, and implement the winning variation. This iterative process enables continuous optimization of your website.
- Multivariate testing: Similar to A/B testing, multivariate testing involves experimenting with multiple elements simultaneously. This technique allows for more complex testing and analysis of potential combinations.
Through iterative testing and data analysis, you can identify the most effective layouts, content, and calls-to-action that effectively resonates with your audience.
Learn more: A/B Testing Guide for Beginners
6. Event Tracking and Analysis: Measuring User Engagement

Event tracking and analysis involve measuring and analyzing various types of user interactions, such as clicks, form submissions, and page views. By monitoring these events, you can gain insights into user behavior, identify engagement trends, and uncover opportunities for optimization.
Event tracking enables you to measure various types of user interactions:
- Types of events: Events include clicks, form submissions, page views, and more. Tracking these events provides insights into user behavior and engagement on your website.
- Analyzing event data: Identifying trends and tackling engagement barriers involves analyzing the event data collected. This information helps you optimize your website for improved user experiences.
7. Website Content Personalization: Customizing Content for Different Segments
Website content personalization involves customizing content for different audience segments, delivering more tailored and relevant experiences. Effective content personalization enables you to connect with your audience on a deeper level, fostering long-term loyalty and trust:
- Strategies for effective content personalization: Utilize techniques such as dynamic content, behavioral targeting, and geolocation to deliver customized and relevant experiences to different user segments.
8. User Feedback Widgets: User-Initiated Communication for Insights and Improvements

User feedback widgets encourage users to provide real-time suggestions for improvements and increase user engagement. By integrating feedback widgets into your website, you can gather invaluable insights directly from your users, helping you identify areas for optimization and improvement.
These suggestions can inform design decisions, enhance user experiences, and create a more effective website
- Feedback widget benefits: Incorporating user suggestions and feedback improves your website's performance and user engagement.
- Implementing feedback widgets: Consider best practices and technical considerations when implementing feedback widgets on your website.
In conclusion, these key techniques play a crucial role in effective visual web optimization. By implementing these strategies, you can enhance user experiences, optimize website performance, and, ultimately, increase conversions.
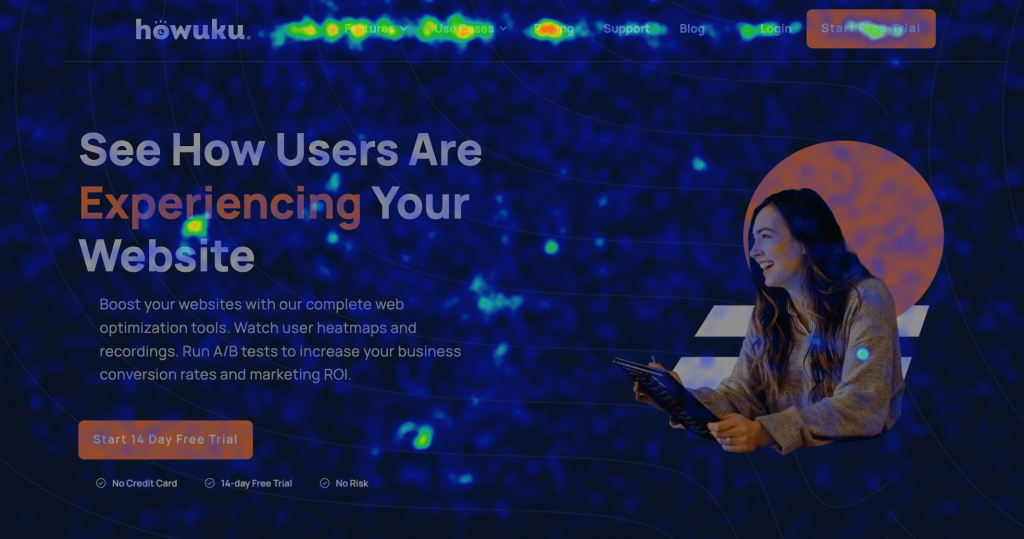
Enhancing Visual Web Optimization with Howuku
By leveraging the various techniques discussed, you can gain invaluable insights into user behavior and make data-driven decisions to improve your digital experience. However, implementing these techniques can be cumbersome without the right tool.
That's where Howuku comes into play. Howuku is an all-in-one website analytics and optimization platform that combines multiple features required for effective visual web optimization.

With its user-friendly interface, you can easily integrate and manage heatmap analysis, session recording, on-site surveys, conversion funnel analysis, A/B and multivariate testing, event tracking and analysis, website content personalization, and user feedback widgets, all in one place.

Here's how you can leverage Howuku for effective visual web optimization:
- Conduct heatmap analysis to identify high-engagement areas of your website and decide where to place crucial elements such as calls-to-action.
- Use session recording to uncover any obstacles users face while navigating your website and make improvements accordingly.
- Deploy on-site surveys to gather qualitative data about user preferences and expectations, which can inform your optimization efforts.
- Analyze your conversion funnel to identify any drop-offs or barriers, and optimize for better conversions.
- Set up A/B and multivariate tests to evaluate page element variations and select the version that performs best.
- Employ event tracking and analysis to discover any engagement barriers or untapped opportunities for improved user interaction.
- Enhance user experience with content personalization based on user behavior, geolocation, or specific segments, ensuring a more tailored experience for your visitors.
- Implement user feedback widgets to encourage users to provide invaluable suggestions, thus improving user engagement and trust in your brand.
Conclusion
Visual web optimization is essential for any digital marketer looking to create a positive user experience, drive higher conversions, and improve customer retention. With Howuku's comprehensive analytics and optimization platform, you can gain actionable insights and make data-driven decisions to enhance your website's performance.
Ready to ramp up your visual web optimization efforts? Give Howuku a try and experience the benefits of this powerful platform for yourself. Start your 14-day free trial now and unlock the full potential of your website.
Get Access To A FREE 100-point Ecommerce Optimization Checklist!